
Ever wondered to create a Mashable type floating sharing widget for your blogger blogs? There you have it today! We released a sliding, we are releasing yet another version of a floating widget which contains the best social buttons like Facebook Share/like, Twitter and Google +1 button. All in one. I have not used any scripts this time and this widget works purely on CSS and HTML and is fully compatible with all major browsers. You can see this sticky widget to left of my blog post. I have made sure to keep the installation process as easy as possible so be confident to try this one out to better increase your social engagement and thereby your page views.
Adding The Sticky Floating Widget Next To Blogger Posts
- Go To Blogger > Design
- Choose a HTML/JavaScript widget
- Paste the following code inside it,
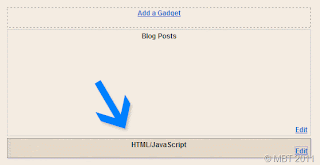
4. Save your widget and drag it just below the post body as shown below,
5. Now finally Click the save button at the top right corner and you are all done!
View your blog to see it hanging just to the left of your blog post body.
Customization
To align the widget more towards the left or right then edit this value margin-left:-70px; Decreasing this numeric value will shift the widget to the right and increasing the value will shift it to left.To Change the background colour of the floating widget then change this background:#fff;
Use our color generator or colour chart to select a colour.
If you wish to show the widget only on post pages and not the homepage then follow these steps.
Give this floating widget a temporary title then do this
- Go To Blogger > Design > Edit HTML
- Backup your template
- Check the Expand Widgets Templates Box
- Search for the title of the widget
- The code for the widget will look something similar to this one,
Once you find the title then add the following two green bolded codes just below and after the bolded black text. For example if you wish to show a widget at Homepage only then do this,
Save your template and you have successfully stopped the widget display on homepage and allowed it on all post pages.
















0 comments:
Post a Comment