A rollover image is an image that changes to some other image when you or your customer rolls the mouse over it. These are commonly used to create an interactive feel such as buttons or tabs. But you can create rollover images out of just about anything.
- Start Dreamweaver
- Open the web page where you want your rollover
- Go to the Insert menu and down to the “Image Objects” sub-menu.
- Select “Image rollover” or “Rollover image”
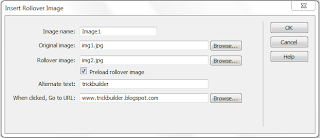
Dreamweaver pops a dialog box with the fields you need to fill in to create your rollover image.
- Image Name
Choose an image name that is unique for the page. It should be all one word, but you can use numbers, underscores (_) and hyphens (-). This will be used to identify the image to change. - Original Image
This is the URL or location of the image that will start out on the page. You can use relative or absolute path URLs in this field. This should be an image that exists on your web server or that you’ll upload with the page. - Rollover image
This is the image that will appear when you mouse over the image. Just like the original image, this can be an absolute or relative path to the image, and it should exist or be uploaded when you upload the page. - Preload rollover image
This option is selected by default because it helps the rollover appear more quickly. By choosing to preload the rollover image, the Web browser will store it in a cache until the mouse rolls over it. - Alternate text
Good alternate text makes your images more accessible. You should always use some type of alternate text when adding any images. - When clicked, go to URL
Most people will click on an image when they see one on a page. So you should be in the habit of making them clickable. This option allows you to specify the page or URL to take the viewer to when they click on the image. But this option isn’t required to create a rollover.






















6 comments:
www.avg.com/retail – We need to share the important thing that we are the third party and provide independent support service and if you face any issue or trouble during the process you may contact AVG tech support to activate or install AVG products. You just need to fill the required blanks in form and our AVG Support will contact you as quick as possible.
123.hp.com/setup | www.avg.com/retail
QuickBooks Tech Support Phone Number - If you are looking for a top-grade Accounting and Financial Management software, QuickBooks should be your first choice. It is the most recommended software by Accountants and Bookkeepers all over the world. One of the core reason behind this popularity is the 24×7 available QuickBooks Support services from the toll-free QuickBooks Tech Support Phone Number. QB is highly trustable software and it seldom runs into errors and issues. If in an event, any error pops-up on your screen, simply, dial the toll-free QuickBooks Support Number. Your call will be picked up by an Intuit Certified QuickBooks ProAdvisor who is certified to provide services from the toll-free QuickBooks Support Phone Number.
Canon Printer Tech Support Phone Number | HP Printer Tech Support Phone Number | Norton Tech Support Phone Number
Canon manufacturer site ij.start.canon is the platform to get the Canon printer software where you can download the latest printer drivers to start your Canon model for printing, scanning, faxing, copying documents, and more
canon.com/ijsetup | ij.start canon | ij.start.canon | http://ij.start.canon | https://ij.start.canon
Visit our website and Troubleshoot the most commonly occuring errors of Microsoft office by the easiest steps. Install, and activate your Office setup on your computer
and other devices.
office.com/setup
www.office.com/setup
office.com/setup
www.office.com/setup
Amazing website, Love it. Great work done. Nice website. Love it. This is really nice.
plex.tv/link code
hbomax.com tvsignin code
plex.tv/link code
hbomax.com/tvsignin code
ij.start.canon setup
disneyplus.com login/begin
www.hp.com/go/wirelessprinting - Download and install your printer driver software. Install your HP printer by visiting 123.hp.com/setup. Make connections to the network.
Post a Comment